Enable Widget Scaling
Before you begin
About this task
Target devices may display your app using different dimensions than in the IDE, producing unexpected results, and requiring rework and republishing. Enable widget scaling to ensure consistency in your app's resolution from design to implementation.
Note: Scaling applies to the selected device skin only.
Results may be undesirable when published to devices with unknown or varying
resolutions. For example, fonts and input boxes may appear too large or too
small.
Procedure
-
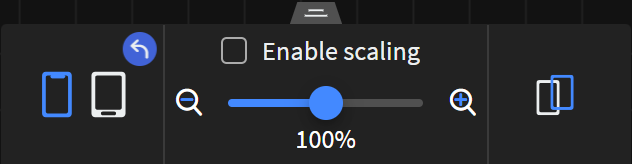
Select the tab at the bottom of the canvas to reveal its options.

- Select Enable scaling.
-
Drag the slider to an appropriate scale for the selected device skin.
Note: Widget sizes adjust to match the chosen scale.
-
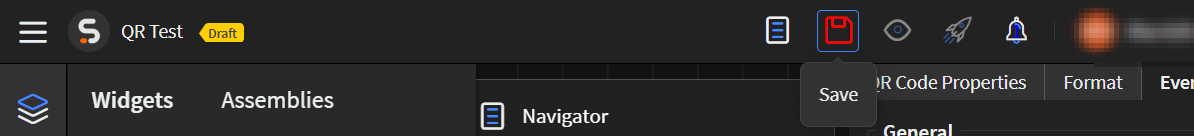
Select Save in the SOTI Snap
banner to apply your changes.

Results
Tip: Select Preview to see how the
app appears for the selected device skin.