Add a Label Widget
About this task
Use the Label widget to add display text to the app. You can use the label widget to name another widget such as a set of radio buttons or a dropdown list or to provide the app user with instructions on the usage of a feature.
Procedure
- In the Canvas, open the Widgets tab.
- Double-click or drag and drop the Label widget onto the app canvas.
- In the Label Properties panel, enter a name for the widget in the Name field.
- Optional: Enter the text for the label in the Display text field.
- In the Text Formatting section, change the default formatting settings for text.
-
In the Widget Alignment section, choose how you want to
align your widget in the app.
- Align Left
- Center
- Align Right
- Optional:
In the Rules section, add a visibility rule to the widget.
Use visibility rules to control when a widget is visible to the app user. For example, you can create a condition that a widget should only appear after the app user fills in a field or submits a form.
- Select Visibility Rule to open the Set Visibility Rule dialog box.
- Select whether the visibility rule requires meeting all or any conditions.
- Select an app field or variable and an operator from the Field list. Enter the value required for the widget to be visible.
- Select Add Condition to add another condition.
- Select Save.
- Move to the Format tab to customize the widget's appearance.
- Optional:
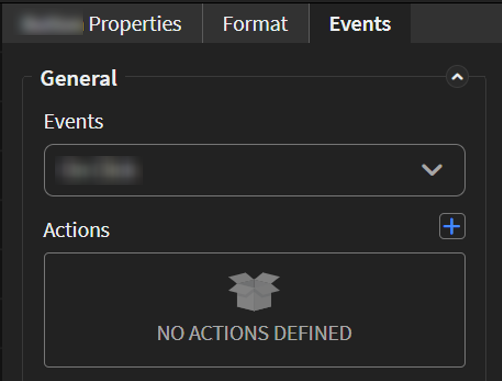
Add events and actions to the widget.
Events are activities that you can set to trigger an Action. For example, you can configure a widget to navigate to a new section in the app when the user selects it.Important: Events and actions offer a wide range of combinations. The following steps are guidelines only. Replace the listed events and actions with ones that suit your app's needs and structure. Learn more about available events and actions at Events and Actions.
-
Select Save in the SOTI Snap
banner to apply your changes.

Results
Tip: Select Preview to see how the widget
appears in your app.