Add an Image Widget
About this task
Use the Image widget to add images to your app. Images must be in one of the following file formats: .gif, .jpg (.jpeg) or .png.
To add an image widget to your app:
Procedure
- In the Canvas, open the Widgets tab.
- Double-click or drag and drop the Image widget onto the app canvas.
- In the Image Properties panel, click New Image.
-
Browse to the location of the image on your computer and upload it to SOTI Snap.
You can replace or delete this image at any point.
- Enter a name for the image in the Name field.
-
Use the image editing tools to modify the image.
Hover over each icon to see the available tools.
- Reset
- Crop
- Rotate 90 Anti-Clockwise
- Rotate 90 Clockwise
- Flip Horizontal
- Flip Vertical
- Zoom
-
Choose how you want your image to appear in the app.
- Align Left
- Center
- Align Right
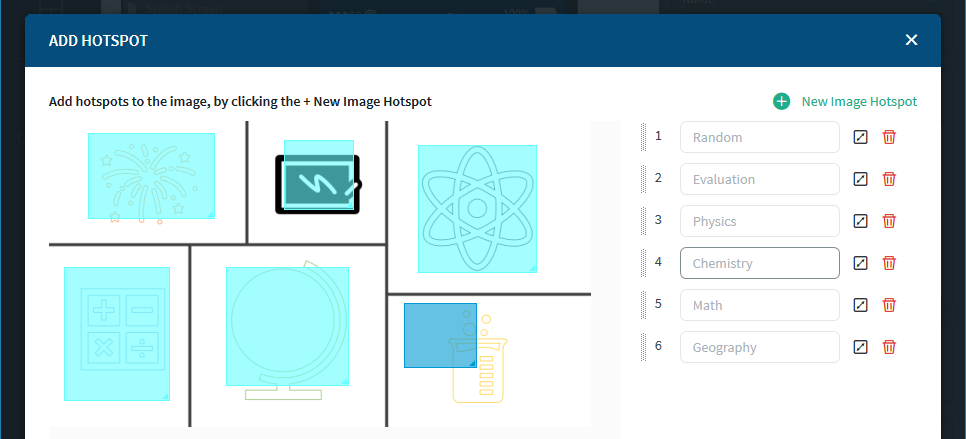
- Optional:
Add hotspots to the image. Hotspots allow you to control what happens when the app user clicks an area in the image in the app.
-
In the Widget Alignment section, choose how you want to
align your widget in the app.
- Align Left
- Center
- Align Right
- Optional:
In the Rules section, add a visibility rule to the widget.
Use visibility rules to control when a widget is visible to the app user. For example, you can create a condition that a widget should only appear after the app user fills in a field or submits a form.
- Select Visibility Rule to open the Set Visibility Rule dialog box.
- Select whether the visibility rule requires meeting all or any conditions.
- Select an app field or variable and an operator from the Field list. Enter the value required for the widget to be visible.
- Select Add Condition to add another condition.
- Select Save.
- Move to the Format tab to customize the widget's appearance.
-
Select Save in the SOTI Snap
banner to apply your changes.

Results
Tip: Select Preview to see how the widget
appears in your app.