Pass App Data to XSight Topics Using Blockly
Before you begin
About this task
Use this procedure to map widget data to your XSight topic data connection rule using Blockly.
Procedure
- Open your app in the Canvas.
- Select the widget that triggers the transfer of information from your app to SOTI XSight.
- From the Events tab, select the Events list.
- Select an event, like On Click, to trigger the information transfer.
- From Actions, select to add a new action.
- Select Run Blockly.
-
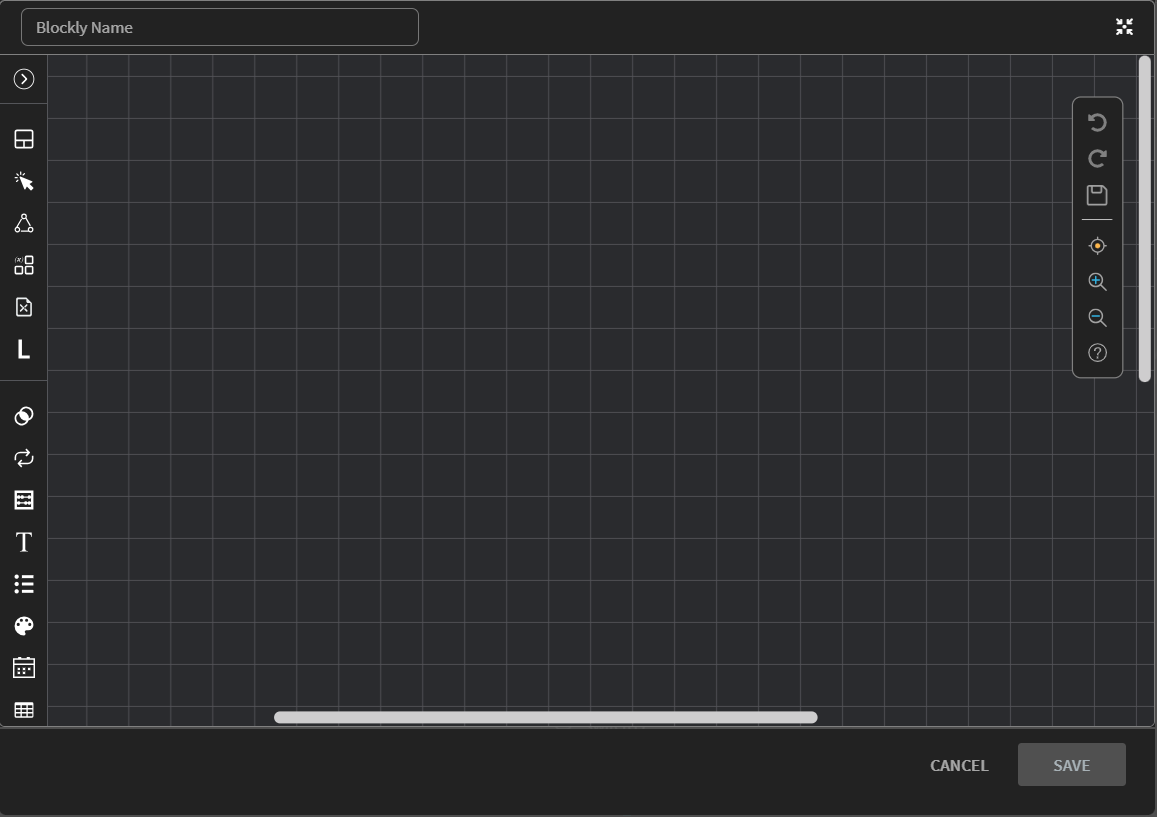
Select Blockly Editor. The Blockly
Editor window opens.

- In Blockly Name, give a brief description of the script's purpose.
-
Expand the left-hand menu and select XSight
Topics.

- Drag a Set block onto the canvas.
- From the block's select list, select the name of the XSight topic to receive the data.
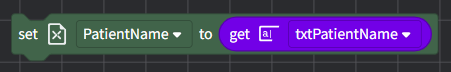
- From Widget Values, drag a block of the same type as the widget containing the source data onto the canvas.
- From the block's select list, select the source widget's name.
-
Drag and insert the block into the to bubble in the
Set block.

- Select Save.